Me volví loco buscando esto y esta es la solución
Captura al final de la publicación con la solución
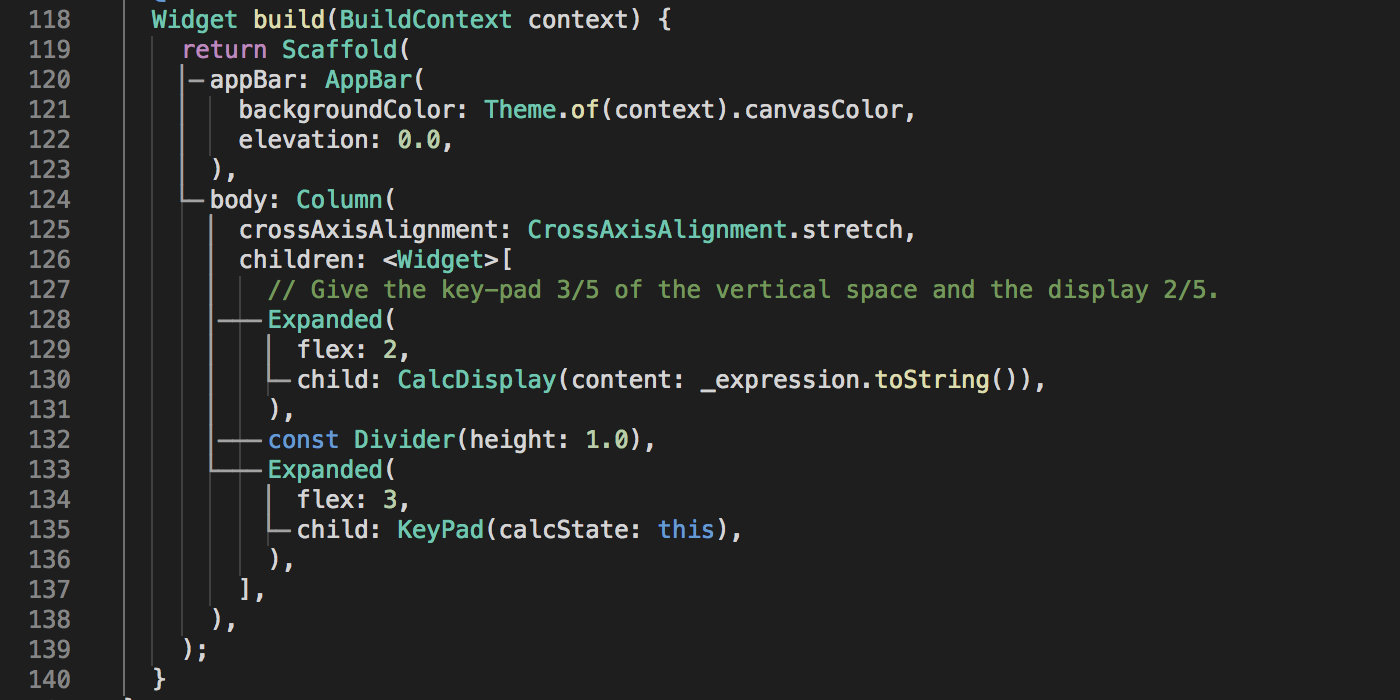
Preview: Flutter UI Guides
Vista previa: Guías de interfaz de usuario de Flutter
- #1731: An early preview of Flutter UI Guides is available for testing/feedback.
- #1731: Una versión preliminar de Flutter UI Guides está disponible para pruebas y comentarios.

You can turn this on using the dart.previewFlutterUiGuides setting. Some things to note:
- The rendered lines may be broken/dashed depending on your editor line height. You can avoid the broken lines by adjusting your editor line height (for example
"editor.lineHeight": 15). We’re looking for ways to avoid this (and would appreciate 👍s on this VS Code issue). - There may be a delay between modifying code and the guides updating. You may be able to reduce this delay by enabling
dart.previewFlutterUiGuidesCustomTracking. Feedback on whether guides work better with or without custom tracking should be posted in this issue. - Enabling UI guides does not automatically turn off Closing Labels, so you may also wish to also disable
dart.closingLabels. - You’ll need to restart VS Code (or run the Reload Window command) after changing the UI Guides settings for them to apply.
Please post all feedback about the UI guides feature here and add 👍 to this VS Code issue to show demand for improved VS Code APIs for features like this.
Puedes activar esta opción utilizando el parámetro dart.previewFlutterUiGuides. Algunas cosas a tener en cuenta:
Las líneas renderizadas pueden aparecer entrecortadas o discontinuas dependiendo de la altura de línea del editor. Puede evitar las líneas discontinuas ajustando la altura de línea de su editor (por ejemplo "editor.lineHeight": 15). Estamos buscando maneras de evitar esto (y agradeceríamos 👍s sobre este tema VS Code).
Puede haber un retraso entre la modificación del código y la actualización de las guías. Puedes reducir este retraso activando dart.previewFlutterUiGuidesCustomTracking. Los comentarios sobre si las guías funcionan mejor con o sin seguimiento personalizado deben publicarse en este tema.
La activación de las guías de interfaz de usuario no desactiva automáticamente las etiquetas de cierre, por lo que es posible que también desee desactivar dart.closingLabels.
Tendrá que reiniciar VS Code (o ejecutar el comando Recargar ventana) después de cambiar la configuración de las guías de interfaz de usuario para que se apliquen.
Por favor, publique todos los comentarios sobre la función de guías de interfaz de usuario aquí y agregue 👍 a este tema de VS Code para mostrar la demanda de mejores APIs de VS Code para funciones como esta.
bien solo tienes que abrir la lista de comandos



Comentarios
Publicar un comentario